자바스크립트로 코딩을 하다가 postman을 사용할 일이 있어서
그냥 여기 카테고리에 적는다.
ssl 이나 proxy 같은 경우에는 보통 인터넷망이나 aws 망 같은
곳에서는 일어날 일이 사실상 거의 없다. 보통 회사의
사내망이나 폐쇄망 같은 곳에서 보안상 많이 막아 두는 경우가
많은데 node js, javascript 를 코딩하던 중 Restul api를
테스트 해야하는데 그놈의 방화벽 때문에 몇 시간 동안 삽질을
했다.
아래가 흔히 인터넷에서 나오는 node 사용시 프록시
방법이며
npm config 를 설정하라는 것인데 나한테는 씨알도 안먹혀서
다른 방법을 찾아보았다.
npm config set proxy 주소:포트
npm config set https-proxy 주소:포트
npm config set strict-ssl false
Postman 사용.
개발자라면 프론트건 백엔드건 무조건 다 사용할 것이다. 이
글을 읽는 사람들이라면 개발자일 확률이 높기 때문에 도구
설치나 설명은 생략한다.
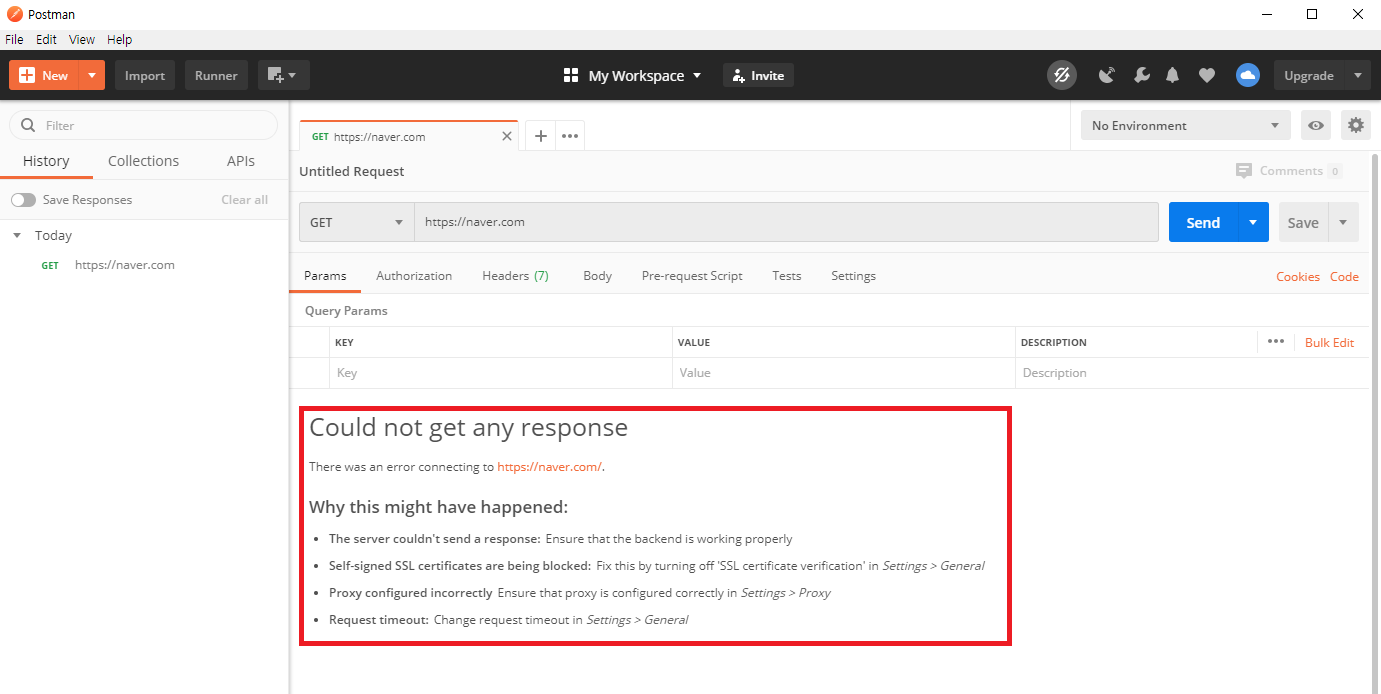
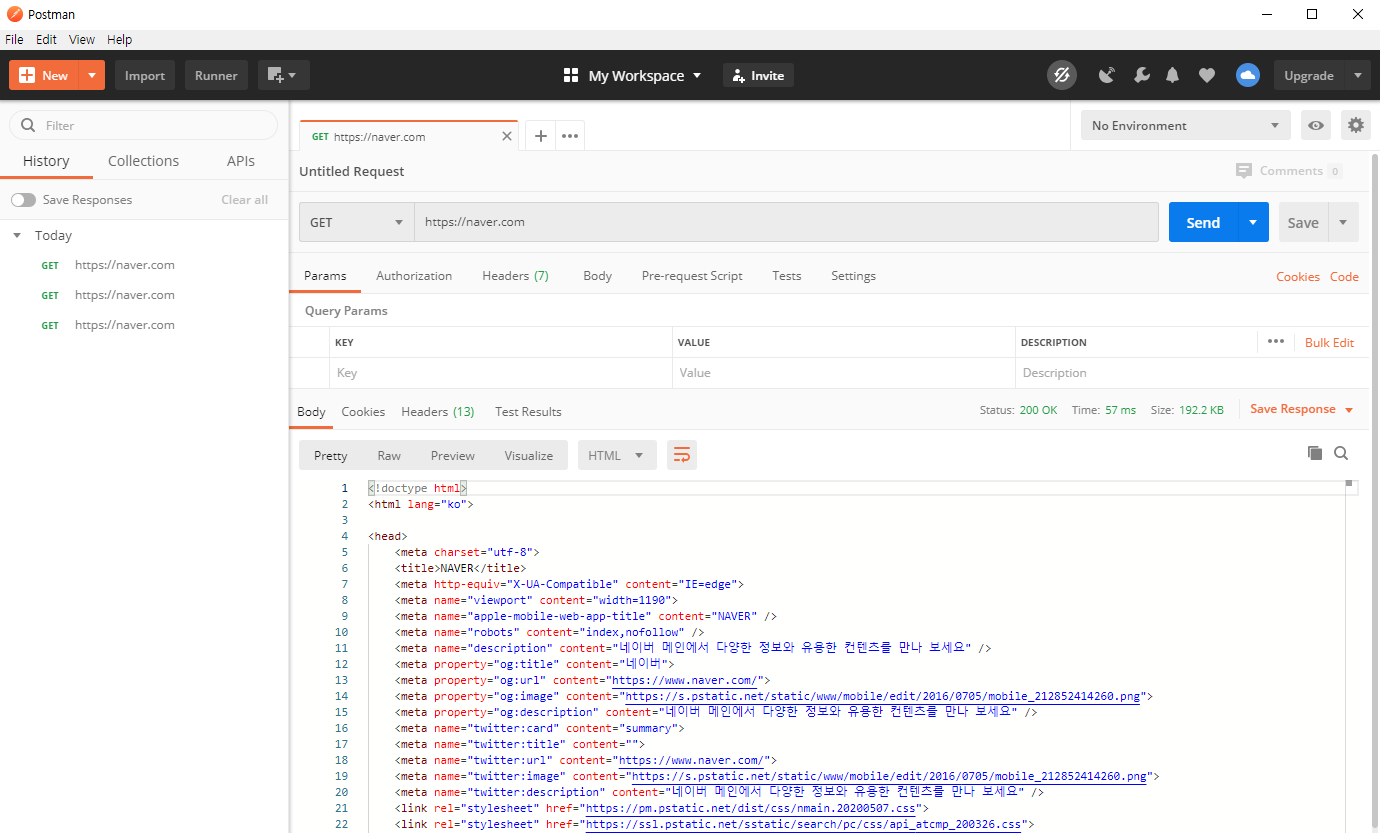
우선 https://naver.com get
을 날려보았다. 잘될까?

천하의 네이버인데 잘 될리가 있을까? 당연히 실패지.
에러 결과코드를 보면 다음의 4가지 사항이 나옵니다.
1. The server couldn’t send a response -> 서버가 죽은
상태
2. Self-signed SSL certifiactes are being blocked -> SSL
설정 되어 있나 확인해봐
3. Proxy configured incorrectly -> 혹시 프록시가
정확하니?
4. Request timeout -> 요청 시간 끝났어
여기서 우리가 확인할 것는 2, 3번만 확인하면 된다.
우회해보자. 사내에서 혹은 개인이 개발을 한다면 1번일 이슈가
있을 수 있겠지만 네이버에 get 날리는 것은 1번이 있을 수
없다. 왜냐하면 인프라가 잘 되어 있을테니까…
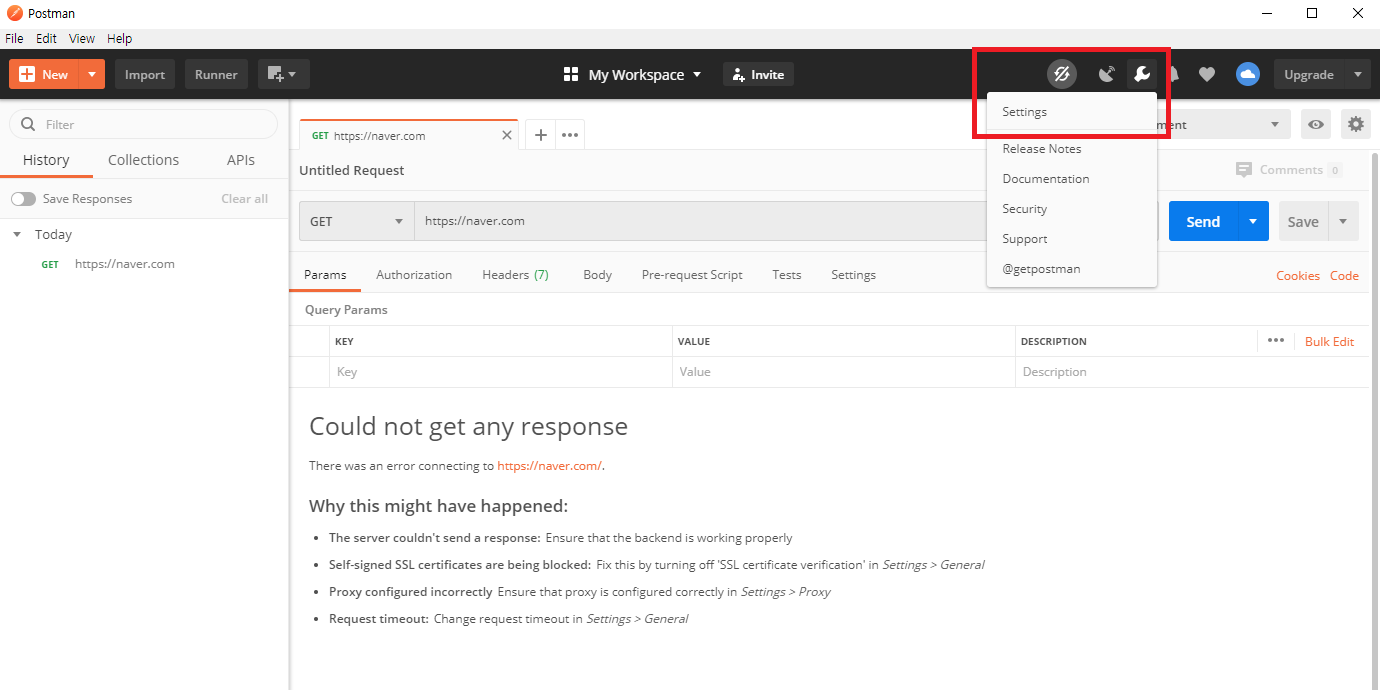
포스트맨을 실행하고 상단 드라이버 – Settings 클릭

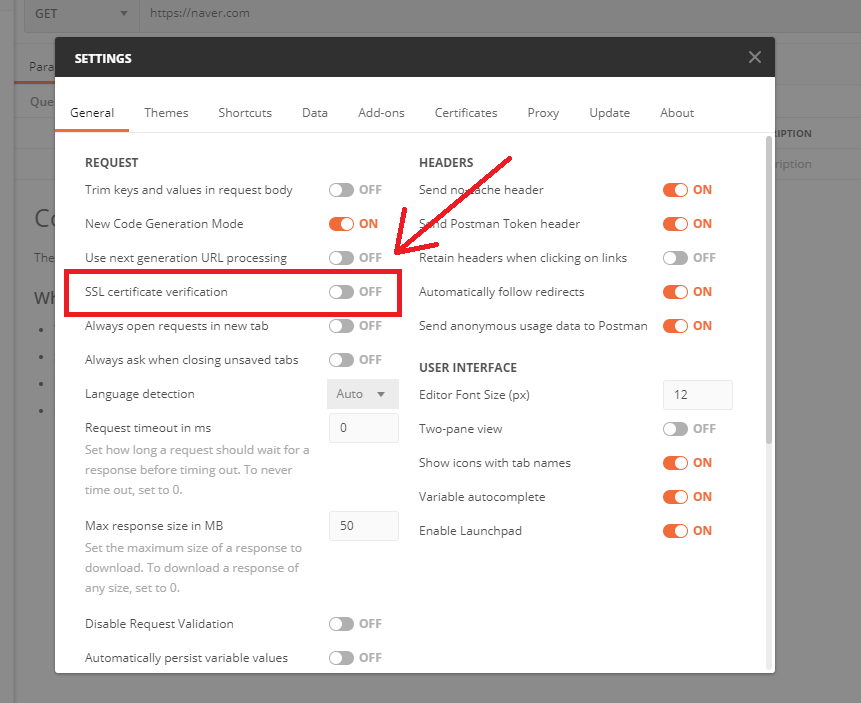
General 탭에서 SSL certificate verification 을 off
시켜버리면 ssl 인증을 하지 않는다. 여기까지만 해도 대부분을
잘 작동할 것이다. 나머지 값들도 해보고 싶은데 사실 잘
모르겠다. 기회되면 언젠간 한 번씩 해보고 리뷰하겠습니다.

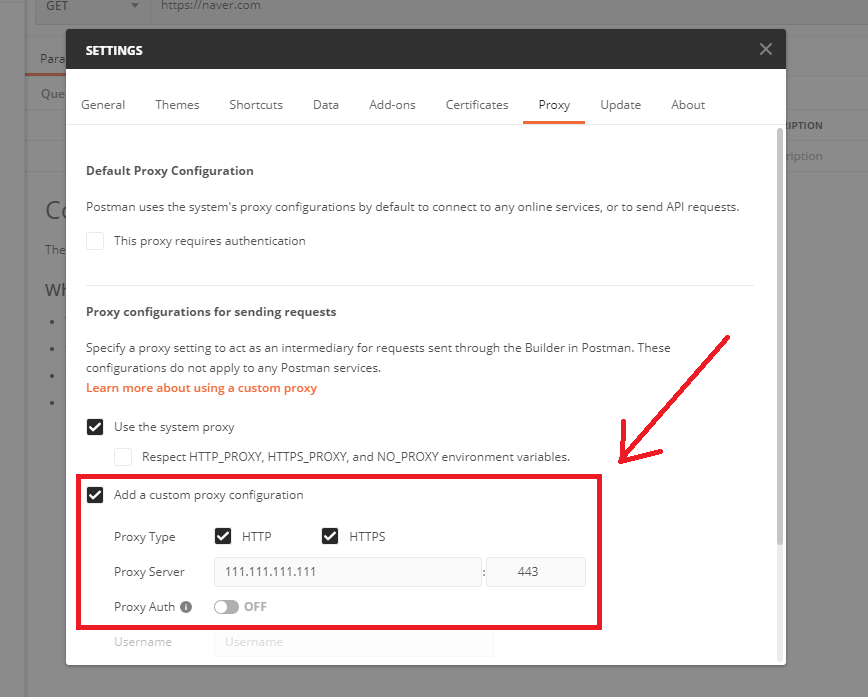
이제 사내망에서 개발을 할 때 망 정책에 따라 프록시를
사용해야 하는 경우가 있는데 로컬망에서 테스트 할 수가
없으므로 Proxy 탭에서 Add a custom proxy configuration을
활성화 시켜주고 서버 주소와 포트를 입력해 주면 된다.

실행해보자. 잘된다. 이상 끝

오랜만에 포스트맨을 실행하였는데 포스트맨으로 과부하 테스트
할 수도 있다. 나중에 한 번 리뷰 해드리겠습니다.