자바스크립트에서 성능 최적화를 하는 방법에는 여러 가지가
있습니다. 우선 제가 주로 사용하는 몇 가지 방법을
공유드리려고 합니다. 성능 최적화를 하는 이유는
비개발자이거나 소규모 사이트의 제작자 라면 사실할 필요도
크게 없습니다. 반면 본인이 서버를 직접 운영한다거나 대규모
사이트를 운영하고 있으시다면 성능 최적화만 하더라도 운영비를
크게 감소할 수 있을 것으로 예측이 됩니다.
1. DOM 접근 최소화
DOM을 접근할 때에는 가능하면 지역 변수로 할당하여 사용하시는
것이 좋습니다. dom 도 하나의 object이기 때문에 프로토타입
체인에 의해 내가 원하는 위치를 찾는데 시간이 발생하기
때문입니다.
function getObject(){
let dom = document.getElementById('container'); // 변수에 할당하여 사용
// dom 조작 관련 코드 삽입
let location = window.location;
// location 조작 관련 코드 삽입
}2. Repaint, Reflow 최소화
프론트엔드 면접에서 자주 질문 나오는 유형중 하나이며 성능에
많은 요소를 차지하게 되는 것 중 하나입니다. 보통 통계 그래프
대시보드나 차트 같은 라이브러리를 사용하게 될 때 많이
직면하게 될 텐데요. 차트 같은 것은 실시간 데이터를 화면에
계속 그려주어야 하기 때문에 Repaint, Reflow를 자주 사용하게
됩니다.
Repaint : DOM 변경시 주로 색상( Background-color,
font-color, visiblity
Reflow : DOM 변경시 수치에
대한 계산( width, height, resize, node 추가 제거, margin,
padding )
3. 빌드시 사용 크기 줄이기
webpack 시 번들 분석기를 설치하여 어떤 js 파일이 가장 많이
차지하는지 보여주는 라이브러리이다.
webpack-bundle-analyzer
webpack-bundle-analyzer
Webpack plugin and CLI utility that represents bundle
content as convenient interactive zoomable treemap
www.npmjs.com
npm install --save-dev webpack-bundle-analyzer
위의 명령어로 쉽게 설치가 가능하고 Vue, React에 따라
적용해서 빌드를 하면 된다.
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}
4.
import 부분적으로 호출하기
라이브러리를 과다하게 사용하다보면 필요 없는 js파일까지
로드를 하게 돼서 실제 사용하지는 않는데 용량과 메모리만
잡아먹는 파일들이 간혹 존재한다. require의 선언은
가급적이면 피하고 import를 사용하는 습관을 들이자.
import lib from 'library' // 전체가 필요하다면 보통 이렇게 사용하지만
import { getCode } from 'library' // 부분적으로만 불러온다면 빌드시에 파일이 줄어든다. 이 코드로 습관을 들이는 것이 좋다.
5. nginx를 사용한다면 gzip 사용하기
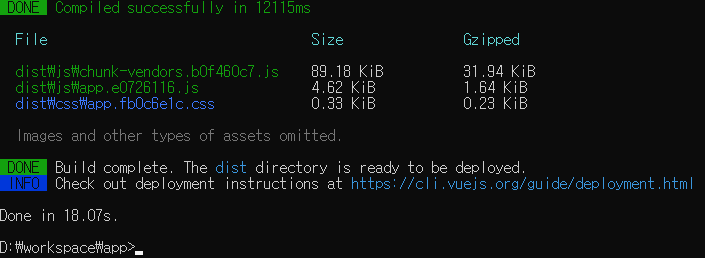
프론트엔드(Vue, React) 프로젝트를 빌드하면 Gzipped라는 것을
볼 수 있습니다. File 명, Size, Gzipped의 행이 보이는데
일반적으로 배포를 하였을 때는 Size의 크기로 업로드가 됩니다.
하지만 gzipped 같이 압축을 해서 서버 설정을 한다면 절반
이상의 서버 절감 효과를 누릴 수 있습니다. Size로 배포하면
89kb, Gzipped로 배포하면 31kb가 소모됩니다. 이걸 통해서 하루
트래픽 용량 대비 몇명의 동접자 혹은 페이지 방문이 가능한지
유추를 할 수 있습니다.

nginx gzip 기본 옵션(
자세히 보기
)
http {
gzip on; // gzip 사용
gzip_disable "msie6"; // 익스플로러는 제외
gzip_comp_level 6; // 압축레벨
gzip_min_length 1100; // gzip 최소 길이
gzip_buffers 16 8k; // gzip 버퍼 크기 32 4k , 16 8k 둘 중 하나
gzip_proxied any; // 프록시 요청시
gzip_http_version 1.1; // http 버전, default 가 1.1이라 안써도 무방
gzip_types text/plain text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript;
}