앱링크, 딥링크 개념 및 적용
앱링크는 모바일 앱의 컨텐츠에 딥 링크하기위한 개방형 옴니
채널 솔루션입니다. 라고 페이스북 공식문서에 설명이
나오지만 뭔 소리인가 싶다
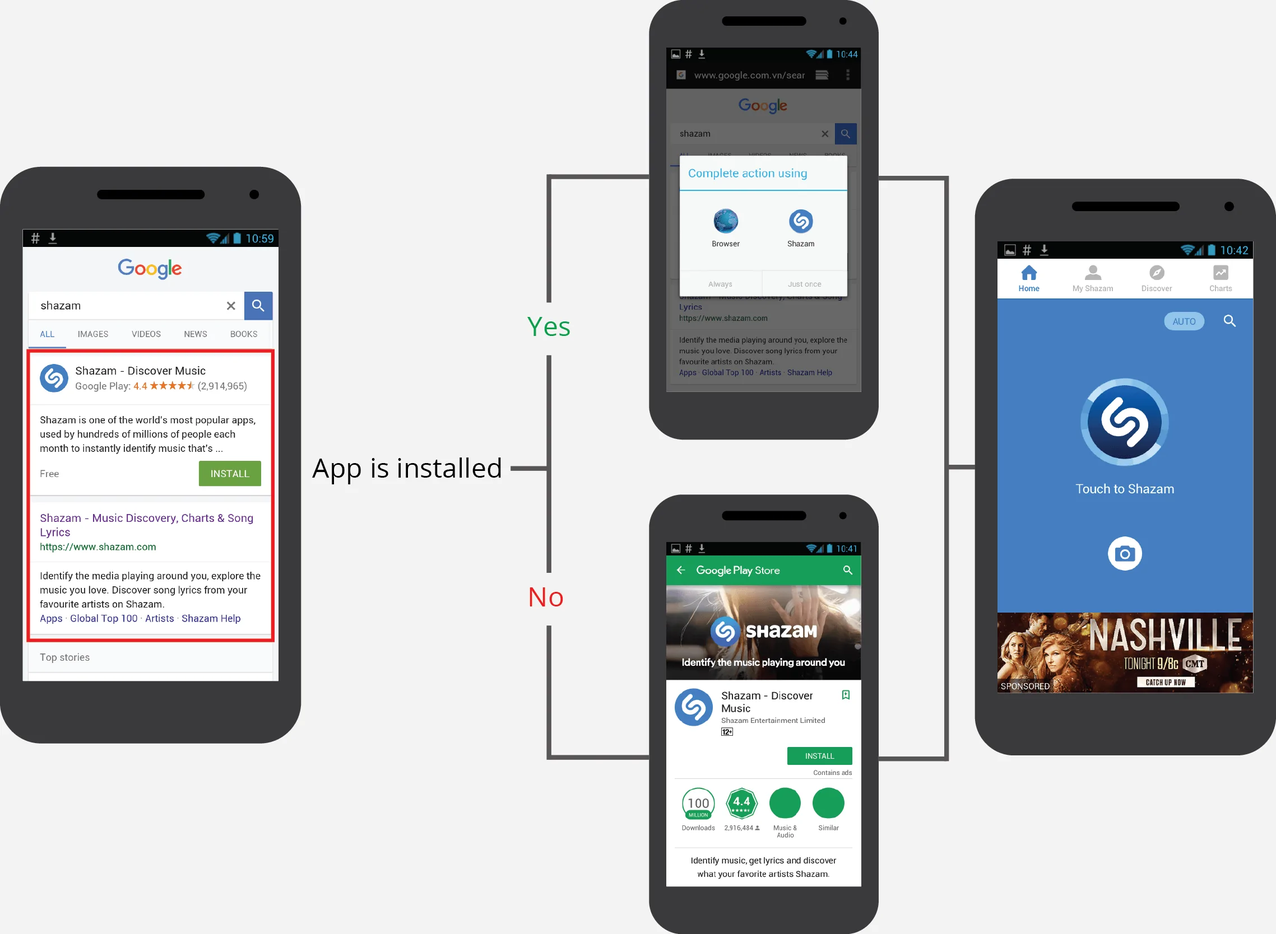
앱링크, 딥링크는 링크를 클릭 하였을 때 앱이 설치 되어 있으면
앱으로 연결이 되고 그렇지 않을 경우에는 URL로 설치 할 수
있게끔 하는 설계 방식.

앱링크와 딥링크의 큰 차이는 custom scheme 을 사용하냐
안하냐의 차이이며 앱링크는 http와 https로만 앱링크가 연결이
가능하고 딥링크는 custom url shceme 으로도 가능하다. 또한
앱링크는 안드로이드 6.0 이상 부터 지원이 가능하지만 딥링크의
경우에는 직접 안드로이드의 URL과 매핑하기 때문에 어느
기기에서든 가능하다.
안드로이드와 iOS 연결하는 방식은 다르다.
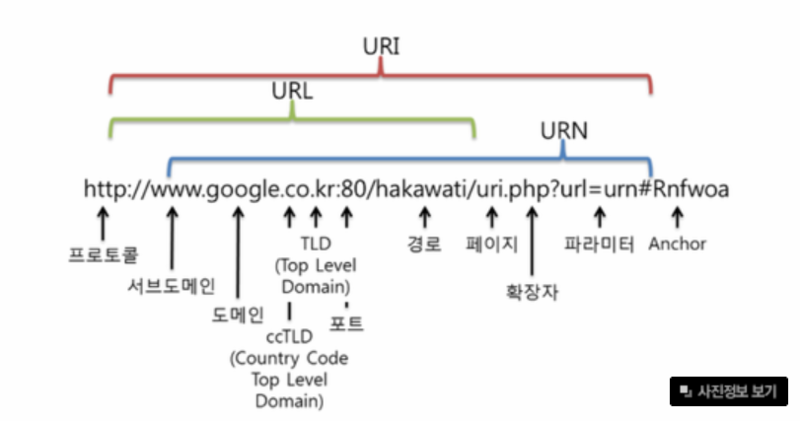
앱링크, 딥링크에 custom scheme 이 가능하다는 것은 아래의
URI의 구조를 살펴보자

보통 도메인의 첫 번째에는 우리가 익히 알고 있는 http://
https:// 로 시작하는 것으로 알고 있다. 왜냐면 인터넷을 할
때는 http:// https:// 프로토콜로 연결하기 때문이다. 반면에
컴퓨터공학을 나오거나 IT쪽으로 지식을 조금 쌓다 보면 알게
되는데 프로토콜의 종류는 여러가지가 있다. ftp:// ssh:// 등등
유명한거고 그 이외에도 다양하다.
즉 URL Scheme 을 custom 하게(?) 사용자가 설정해서 만들 수
있다는 것이다. 모바일에서 이런거를 많이 보았을 것이다.
sms:// tel:// mailto:// 등등 딱 봐도 알겠지만
sms -> 문자
tel -> 전화
mailto -> 이메일
모바일에서 위의 링크를 연결시에는 http, https 프로토콜이
아니라 문자, 전화, 이메일 등의 링크가 실행 되는 것이다.
여기서 이제 다른 앱링크, 딥링크를 살펴보면 가장 유명한게
페이스북 프로토콜 주소이다. fb:// 등등으로 가끔 링크가 되어
있는 것을 보았을 것이다. 또한 네이버 API를 이용해서 개발을
해봤더라면 naberblog://, naversearchapp:// nmap:// 등의
프로토콜도 다양하게 보았을 것이다.
네이버 URL SCHEME –
https://developers.naver.com/docs/utils/mobileapp/
네이버 앱 URL Scheme 연동 가이드
NAVER Developers – 네이버 앱 URL Scheme 연동 가이드
developers.naver.com
네이버 지도 URL SCHEME –
https://docs.ncloud.com/ko/naveropenapi_v3/maps/url-scheme/url-scheme.html
설명서
URL Scheme 소개 네이버 지도 앱 URL Scheme을 사용하면
외부 앱이나 웹 페이지에서 네이버 지도 앱을 실행해 장소
표시, 검색, 길찾기, 내비게이션 등 다양한 지도 기능을
수행할 수 있습니다. URL Scheme
docs.ncloud.com
자사의 서비스를 web url에서 앱으로 연동하고 싶으면 url
scheme 에 대해 웹 개발자와 앱 개발자가 서로 잘 상의해야 할
것이다.
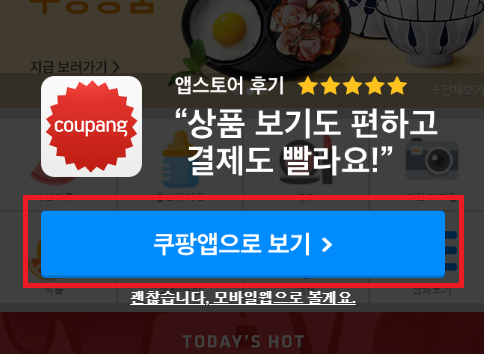
쿠팡 모바일 웹을 접속하면 아래와 같이 화면에 뜬다.
쿠팡앱으로 볼래? 하면 앱으로 연동이 되고 설치 되어 있지
않으면 각 OS에 맞게 설치 app store로 연결해준다.

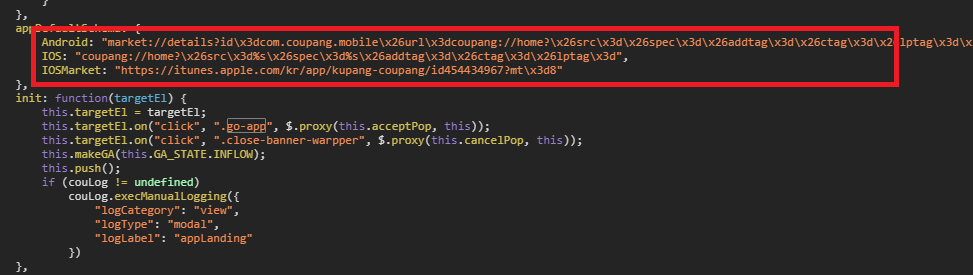
분석도구를 좀 살펴보면 쿠팡의 URL Scheme 이 어떻게 적용되어
있는지 볼 수 있다.

앱링크는 적용하기 쉽다.
네이버 웹마스터 도구에도 친절히 설명(사라졌음)이 되어 있으며 페이스북 개발자 센터 또한 잘 설명이 되어
있다. 페이스북을 예를 들어 이런거다.
https://fb.me/post/123325235
이런글을 공유 받은 적이 있을텐데 저기의 URL로 접속하면
앱으로 연동된 경험이 있을 것이다.
iOS
<html>
<head>
<meta property="al:ios:url" content="example://applinks" />
<meta property="al:ios:app_store_id" content="12345" />
<meta property="al:ios:app_name" content="Example App" />
<meta property="og:title" content="example page title" />
<meta property="og:type" content="website" />
<!-- Other headers -->
</head>
<!-- Other HTML content -->
</html>
</head>Android
<head>
<meta property="al:android:url" content="sharesample://story/1234">
<meta property="al:android:package" content="com.facebook.samples.sharesample">
<meta property="al:android:app_name" content="ShareSample">
<meta property="og:title" content="example page title" />
<meta property="og:type" content="website" />
</head>
https://developers.facebook.com/docs/applinks/add-to-content
Add to Existing Content – App Links – 문서 – Facebook
for Developers
developers.facebook.com
즉 딥링크는 URL의 스킴값을 안드로이드혹은 iOS앱의 맞게
설정해서 적용해주면 된다. 그외 파라미터나 호스트 값은
개발자와 상의하자.
<스킴>://<사용자이름>:<비밀번호>@<호스트>:<포트>/<경로>;<파라미터>?<질의>#<플래그먼트>
페이스북 워크플레이스, 워크챗 URL Scheme 공유
사내 협업 툴들을 요새 많은 기업에서 사용하고 있는데
페이스북에서 만든 워크플레이스와 워크챗에 대한 URL scheme 을
몇개 공유해 보려고 한다. 페이스북에서 공유해 주지 않아 해외
문서랑 일일이 테스트 해보면서 찾은 것들이다. 봇을 만들 때
유용함.
워크플레이스(안드로이드) – 테스트 안해봄
워크플레이스(iOS)
<a href="fbatwork://profile?id=사용자ID">사용자 프로필</a>https://www.appsight.io/app/workplace-by-facebook
워크챗(안드로이드)
intent://user/사용자ID값/#Intent;scheme=fb-workchat;package=com.facebook.workchat;end
<a href="intent://user/사용자ID값/#Intent;scheme=fb-workchat;package=com.facebook.workchat;end">사용자 채팅 연결</a>워크챗(iOS)
불가. 삽질을 많이 해봤지만 못찾음. 다만 워크챗을 열기만 할 때는 열린다. 직접 채팅까지는 못찾음
<a href="fb-workchat://">워크챗 앱 열기</a>https://www.appsight.io/app/work-chat-by-facebook
적절히 안드로이드와 iOS 분기를 태우면 된다.
var ag = navigator.userAgent.toLowerCase(); //userAgent 값 얻기
if ( ag.indexOf('android') > -1) { // 안드로이드
} else if ( ag.indexOf("iphone") > -1||ag.indexOf("ipad") > -1|| ag.indexOf("ipod") > -1 ) { // iOS
} else { // 웹브라우저
}
}