
Javascript 로 개발을 알아서 잘 하실거라고 생각하고
앱을 개발하면서 수익을 내기 위해 admob 을 적용시키는 과정을
공유드립니다.
제가 직접 적용했던 소스코드 및 플러그인도
공유드립니다.

필요준비물
1. admob 사이트 가입 및 앱 ID 획득
앱 ID ( cordova 플러그인 설치 시 필요 )
배너광고 ID, 전면광고 ID, 리워드광고 ID (
소스코드에 적용시 필요 )
개발을 할 때는 테스트 ID로 개발을 진행해야
합니다
한 번(?)이라도 실계정ID 로 테스트 하면 계정이 약
1달 간 중지됩니다 https://developers.google.com/admob/android/test-ads?hl=ko
네이티브 광고는 cordova로 지원되지 않습니다(직접 개발하면
가능할지도..)
2. cordova admob 플러그인 라이브러리
https://github.com/ratson/cordova-plugin-admob-free
자 진행해보겠습니다.
1. admob 사이트를 가입합니다. - https://admob.google.com/
Google AdMob: 모바일 앱 수익 창출
인앱 광고를 사용하여 모바일 앱에서 더 많은 수익을
창출하고, 사용이 간편한 도구를 통해 유용한 분석 정보를
얻고 앱을 성장시켜 보세요.
admob.google.com
-
가입을 하고 나면 메인화면에서 좌측에 [앱 - 앱 추가]
클릭하여 본인이 만들 앱 이름을 작성하고 생성해줍니다. -
앱을 Google Play 또는 App Store에 게시하셨나요?
-
우선은 [아니요] 라고 선택해서 다음을 진행합니다 ( 앱
배포를 하고나서 연결이 가능합니다 ) -
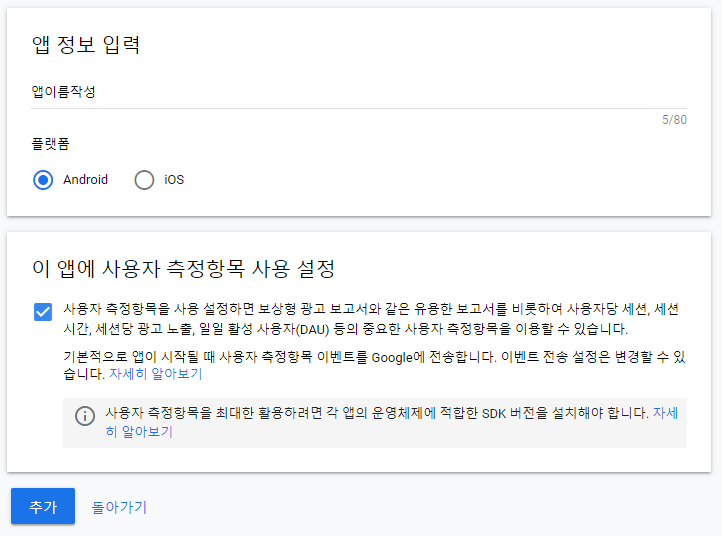
아래의 화면 처럼 앱이름을 적당히 작성하고
[추가]를 선택
-
우선은 [아니요] 라고 선택해서 다음을 진행합니다 ( 앱

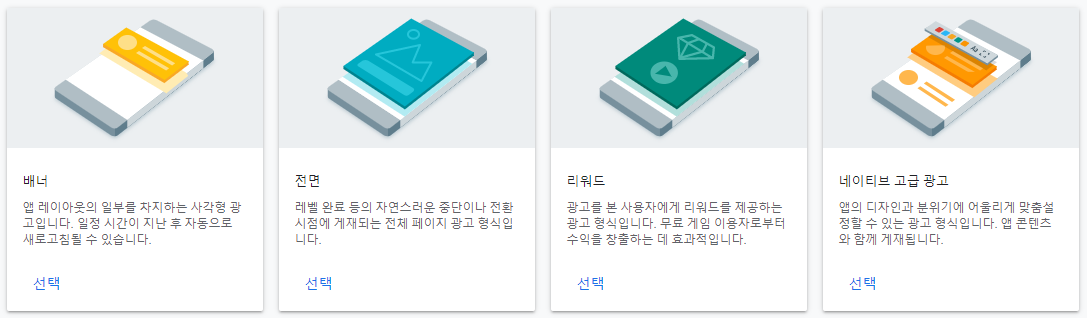
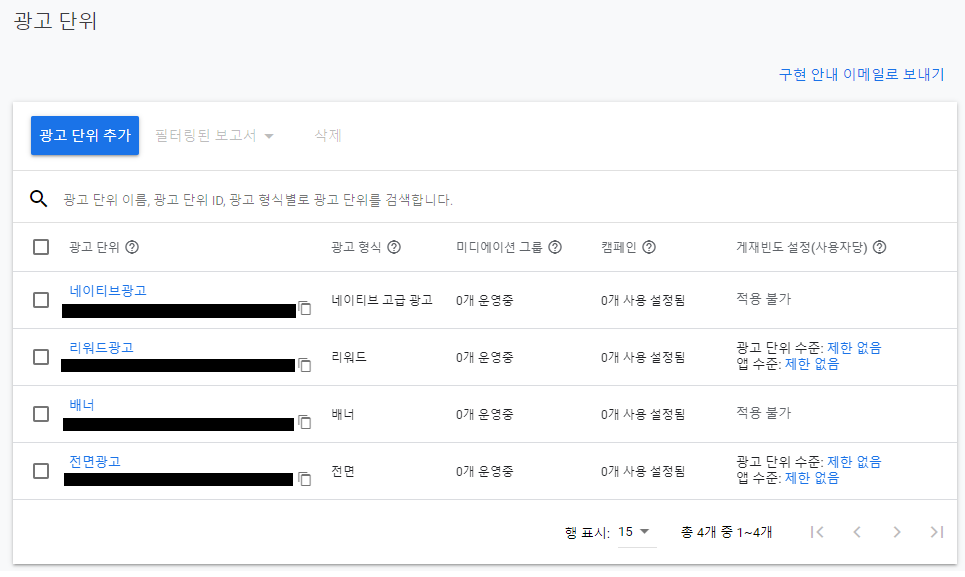
[앱 - 광고 단위 - 광고 단위 추가]로 들어가서 각각의 광고
단위를 생성
ca-app-pub-XXXXXXXXXXXXXXXX/YYYYYYYYYYYY 등의 ID가 생성

[앱 - 앱 설정] 의 앱 ID를 잘
기억 복사해
줍니다

2. cordova admob 라이브러리
여러 라이브러리를 찾아보던 중 아래의 오픈소스가 가장 적절
다른 cordova admob 라이브러리는 광고로 벌어들인 수입을
원작자에게 공유하게 끔 되어 있고
아래의 라이브러리는 무료입니다
https://github.com/ratson/cordova-plugin-admob-free
ratson/cordova-plugin-admob-free
Cordova AdMob Plugin. Contribute to
ratson/cordova-plugin-admob-free development by
creating an account on GitHub.
github.com
설치 가이드에 따라 플러그인 설치
cordova plugin add cordova-plugin-admob-free --save --variable ADMOB_APP_ID="앱 ID 입력"
admob.js 파일 작성
- 제가 사용했던 js 파일이고(수정하셔서 사용해도 됩니다)
- 앱이 실행될 때 initAd() 를 호출 해주고
-
게재가 되어야 할 부분에서 showBanner() 등으로 적절하게
호출하면 됩니다. -
소스파일을 빌드하게 될 때 index.html에 <script
src="cordova.js"></script> 파일이 생성되므로 -
개발 웹 브라우저에서는 작동이 되지 않고 모바일
디바이스에서만 실행이 됩니다. -
개발시에는 테스트 ID 로만 실행하셔야 합니다. 실제
ID값 테스트하면 계정정지 당합니다.
-
아래와 같이 모바일 디바이스에서 이벤트핸들러를 등록해주고
사용
|
document.addEventListener("deviceready", function() { initAd(); }); |
|
var admob = null;
// 실제 // 테스트 export function initAd() { // 전면 // 리워드 } else if (/(ipod|iphone|ipad)/i.test(navigator.userAgent) && admob) { // 전면 // 리워드 let interstitialEvent = ['LOAD_FAIL', 'CLOSE', 'EXIT_APP']; let rewardvideoEvent = ['LOAD_FAIL', 'CLOSE', 'EXIT_APP', 'REWARD']; export function showBanner() { |